
我是廣告,點擊一下吧!
標籤
#Flutter (15) 、 #PHP (9) 、 #Laravel (7) 、 #Dart (5) 、 #MySQL (5) 、 #Mac (4) 、 #VS Code (2) 、 #IDE (2) 、 #List (2) 、 #Android (2) 、 #Carbon (2) 、 #Linux (2) 、 #Shell Script (2) 、 #MySQL 效能 (1) 、 #Pagination (1) 、 #Cursor Pagination (1) 、 #LaTeX (1) 、 #個人空間 (1) 、 #Android Splash Screen (1) 、 #createFromTimestamp (1) 、 #資安 (1) 、 #Google Maps Static API (1) 、 #Mac M1 (1) 、 #floorMonth (1) 、 #subMonthNoOverflow (1) 、 #addMonthNoOverflow (1) 、 #subMonth (1) 、 #addMonth (1) 、 #keytool (1) 、 #Play App Signing (1)解決 VS Code 撰寫 Flutter 時自動排版搞得你程式碼亂七八糟
#VS Code、#IDE
VS Code(Visual Studio Code) 預設Dart 的單行最多只有 80 個字元,對 Flutter 這種巢狀結構的開發來說遠遠不夠用,容易把原本乾淨的程式碼搞得面目全非,實測後我自己會使用一行 150 個字元。


設定
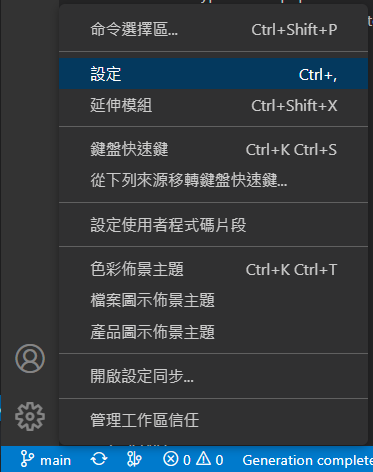
從 檔案(File) > 喜好設定(Preference) > 設定(Settings) 開啟設定,左下角齒輪也有同樣的選項。
或是使用快捷鍵:
- Windows
Ctrl+, - Mac
Command+,

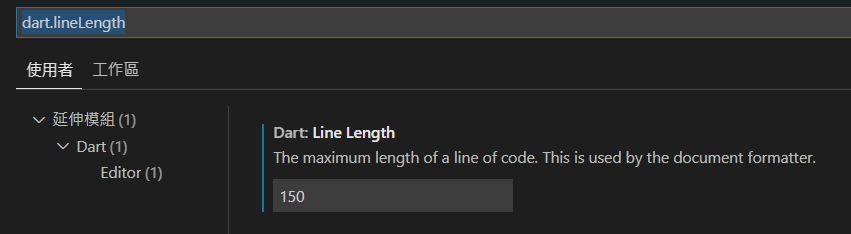
搜尋 dart.lineLength 即可調整。

若是多人開發,每個人的設定不一樣就糟糕了,會變成每個人存檔都照他的環境再重新排版一次,這時候可以在修改 .vscode/settings.json 一起 push 到 git 上讓大家的設定一致
{
"dart.lineLength": 150,
"[dart]": {
"editor.rulers": [
150
],
}
......你的其他設定
}參考:
https://stackoverflow.com/questions/66604021
https://stackoverflow.com/questions/59456452
